はじめに
マイクロソフトが今年3月から無償提供を開始したRPAツール「Power Automate Desktop」(以下PAD)。無償でありながら豊富な機能を持っており、工夫次第で様々な業務に活用可能です。今回は、Webサービスから取得したJSONデータをPADで取り扱う方法をご紹介します。
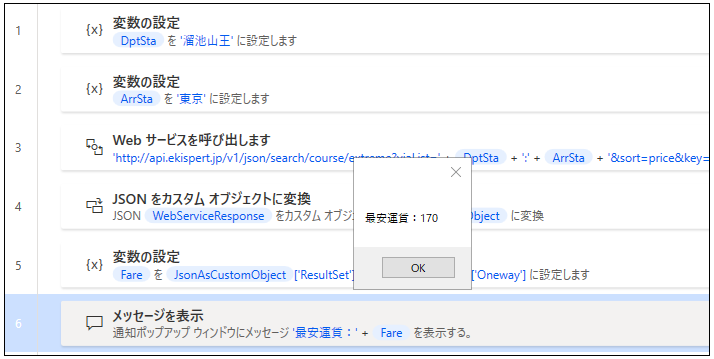
JSONはテキストベースのデータ交換用フォーマット。インターネット上には有料・無料のWebサービスがたくさんありますが、その多くがデータ交換の形式としてJSONを採用しています。たとえば下図は、乗り換え案内として有名な「駅すぱあと」のサーバにPADからアクセスして、溜池山王駅→東京駅の最安運賃の情報を取得した例ですが、サーバから送信されてくるデータはJSON形式になっており、ここから駅名を取り出しています(なお、駅すぱあとWebサービスの利用には識別用のアクセスキーを取得する必要があります。詳しくは株式会社ヴァル研究所様のサイトをご参照ください)。

JSON形式でデータを取得するメリット
インターネットからデータを取得する際、通常の(人間用の)Webサイトからの取得とWebサービスからのJSONデータ取得の2通りが可能な場合があります。
こうした場合は、基本的にJSONデータ取得を選択しましょう。ご存じのようにPADには人間用のWebサイトを操作してデータを取得するアクションがいろいろと用意されていますが、PADがうまく画面上の要素を取得できなかったり、画面遷移の前にPADが次の操作をしてしまったりして実行に失敗する事象がときどき発生します。これは、人間用に作られた画面を機械に操作させようとしていることから来る限界です。

これに対してJSONはそもそもデータ交換用フォーマットであり、その送受信も通常、人間用インタフェースを介さずにAPI接続等で行われます。PADもソフトウェアの一つですから、人間用インタフェースを操作させるよりもソフトウェア用インタフェース(API接続等)を操作させたほうが安定して動作するのです。
「そうは言ってもJSONって、どうやって処理したらよいか分からない…」とお思いではありませんか? ご安心ください。PADには、JSONデータを処理する機能も備わっているのです。今回は、その点についてご紹介しようと思います。

JSONデータをビューアで見てみよう
今回は、気象庁の公式サイトからJSON形式で取得できる天気予報データを題材にします(取得に際して利用者登録等は不要です)。降水確率データを毎朝取得して、確率が一定以上だった店舗にメールを自動送信する、といったシナリオの一部という想定です。
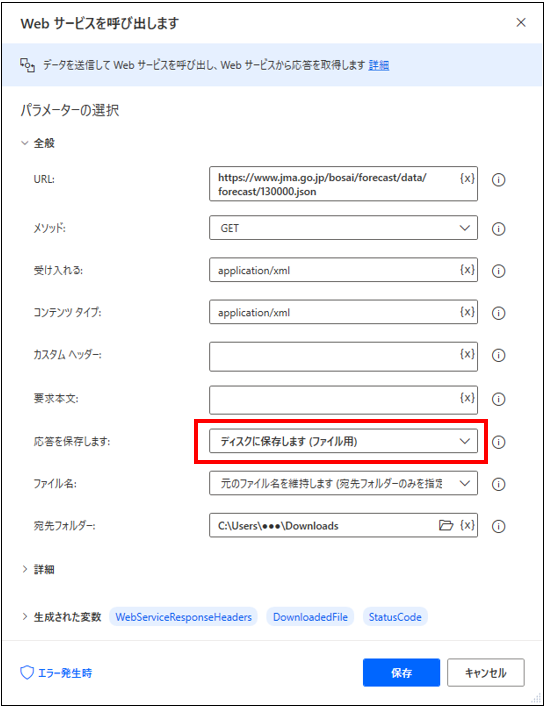
まずJSONファイルを取得してみましょう。東京地方のデータのURLはこちら です。このデータはブラウザでも簡単に取得できるのですが、他のWebサービスを利用する際にも使える手法を知っておいたほうが良いですので、PADでダウンロードしてみます。使うのは「Webサービスを呼び出します」アクションです。[URL]欄に上記のURLを入力し、[応答を保存します]欄で「ディスクに保存します(ファイル用)」を選択して実行すると、JSONデータが指定フォルダにダウンロードされます。

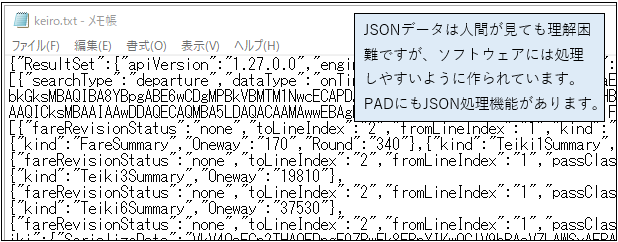
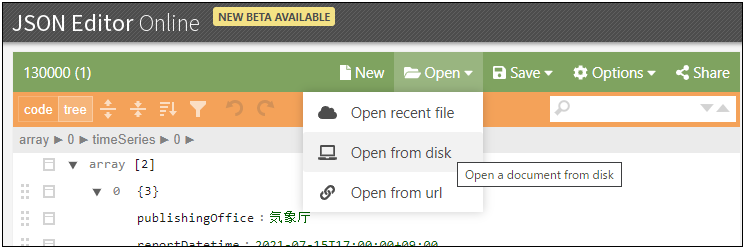
上記のようにJSONデータはそのまま見ても理解困難なので、ビューアで見てみましょう。ここでは、オンライン上で利用できるJSON Editor Onlineを使います。メニューから[Open]→[Open from disk]を選択して、先ほどダウンロードしたJSONファイルを選択すると、格納されているデータをツリー表示で見ることができます。

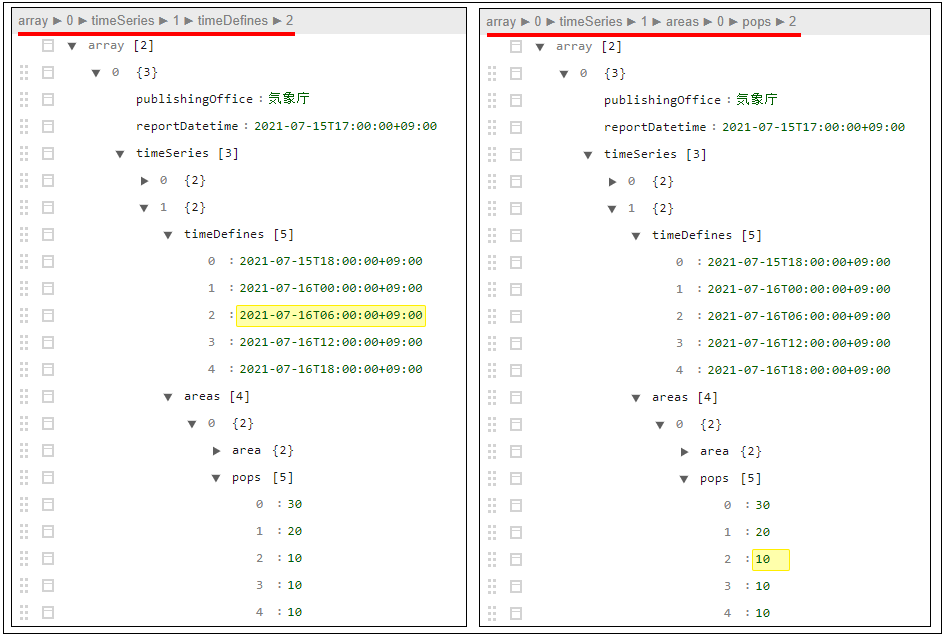
今回は6時間ごとの降水確率を取得してみましょう。ツリー表示で見てみると、該当のデータは下図の箇所に格納されています。このとき該当項目をクリックすると、画面上部にパスが表示されますが(赤下線箇所)、これがPADでJSONからデータを抽出する際に必要な情報となります。

まずJSONデータをカスタムオブジェクトに変換する
ではいよいよ本番用のフローを作ってみましょう。先ほどの「Webサービスを呼び出します」アクションからスタートですが、[応答を保存します]欄の値は「テキストを変数に変換します(Webページ用)」を選択してください。
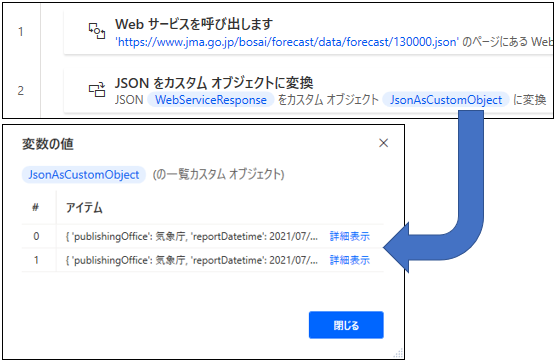
2番目のアクションとして配置するのは「JSONをカスタムオブジェクトに変換」アクションです。ここまで作ったところでとりあえず実行してみてください。下図のように変数「JsonAsCustomObject」に値が格納されていれば成功です。

JSONからデータを取り出してリストに格納する
このカスタムオブジェクトにはJSONの全データが格納されていますが、逆にいうと不要なデータも含まれているので、次のステップとして必要なデータを取り出してみましょう。ここで使うのが、さきほどビューアのツリー表示を見た際に上部に表示されていたパス情報です。たとえば日時情報のパスは「array►0►timeSeries►1►timeDefines►○」となっています(最後の○には0~4の数字が入る)。先ほど変換したカスタムオブジェクトはJSONの全データが格納されていますので、このパス情報を用いてPADで下記のように表記することで、個々の値を参照することができるのです。
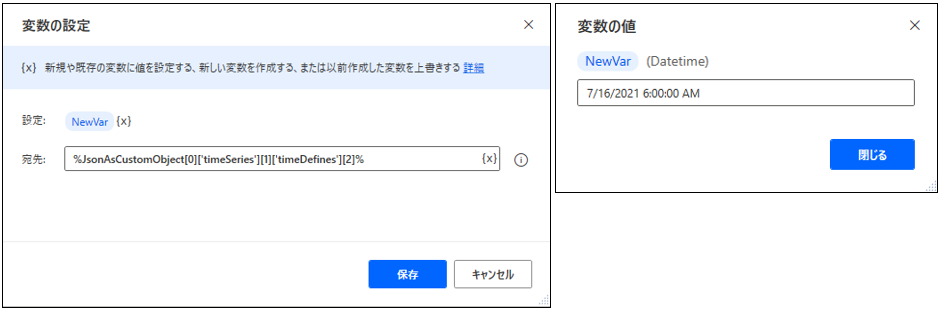
%JsonAsCustomObject[0]['timeSeries'][1]['timeDefines'][2]%たとえば下左図の「変数の設定」アクションをフローの3番目に配置することで、変数NewVarに3番目(インデックス値は2)の日付値を取り出すことができます。

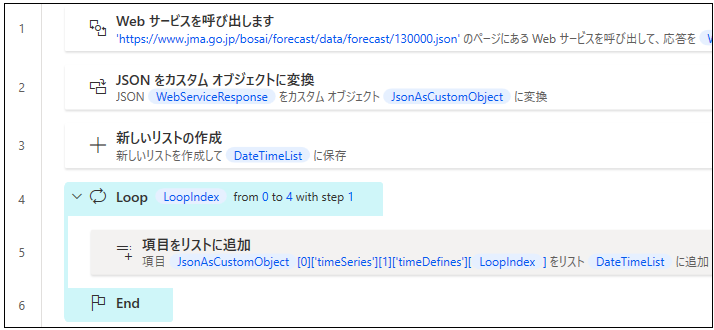
これは日付値を一つだけ取り出す例でしたが、日付値は5つある(インデックス値は0~4)のですから、5つとも取り出してリストに格納してみましょう。それには下図のようにループを使用します。

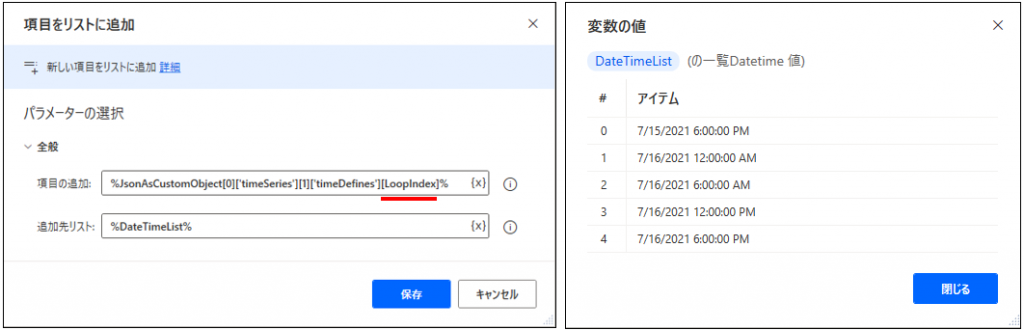
ポイントは、「項目をリストに追加」アクションの「項目の追加」欄で、インデックス値として変数LoopIndexを使用するところです(下左図)。実行してみると、リスト変数に日付値が5つ格納されます(下右図)。

JSONからデータを取り出してデータテーブルに格納する
上記と同様にすれば、降水確率の値についても別のリストに格納することができます。しかし本来、日付値と降水確率値は組(タプル)として存在することで初めて意味を持つものですから、別々のリストに格納してしまっては何かと不便です(たとえば一方のリストをソートしたら対応関係が崩れてしまいます)。
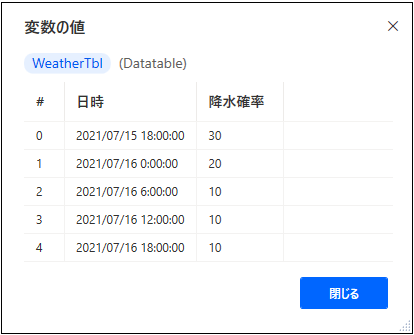
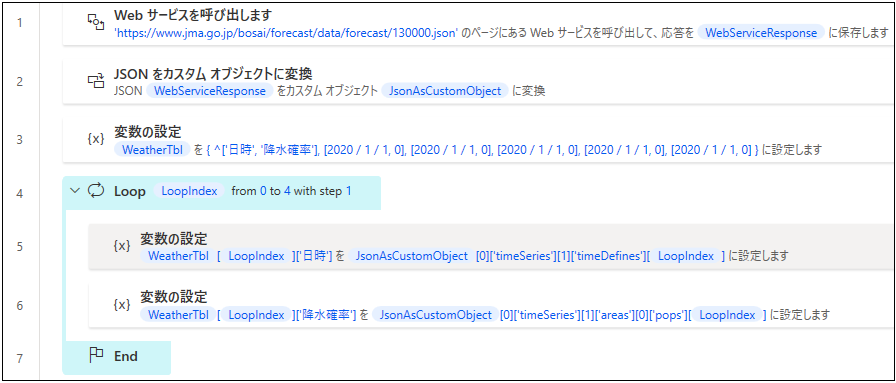
この問題への対処法は他にもありますが(ネストしたリストを作るなど)、PADに用意されている「データテーブル」というデータ形式に格納してみましょう。出来上がりは下図のようになります。

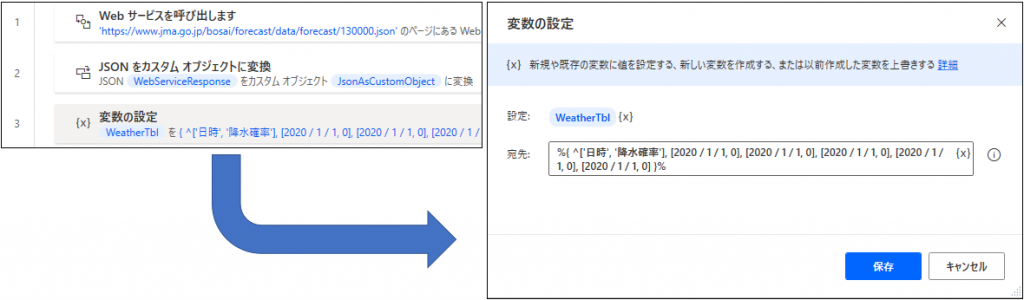
手順としては、まず①データテーブルを準備し、次に②JSONから取り出したデータをデータテーブルに格納する、という流れになります。ゼロからデータテーブルを作成するには、「変数の設定」アクションを使用します。その際「宛先:」欄には、「%{ }%」で囲んだ中にデータの組(「[ ]」で囲む)をカンマ区切りで列挙した文字列を記述します。今回の場合では格納すべきデータは5組あり、それぞれの組は日付値と数値ですので、
%{ ^[‘日時’, ‘降水確率’], [2020 / 1 / 1, 0], [2020 / 1 / 1, 0], [2020 / 1 / 1, 0], [2020 / 1 / 1, 0], [2020 / 1 / 1, 0] }%
のようになります(初期値として、ここでは2020/1/1とゼロを使用しましたが、日付値と数値であれば何でもOKです)。また先頭に「^」を付けた組を記載することで、列名を設定できます。

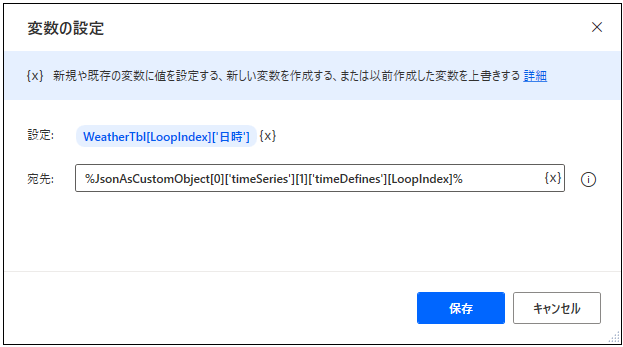
次に、JSONから取り出したデータをデータテーブルに格納しましょう。それには、先ほどのリストに格納するケースと同様にループを使用することになります。データテーブルへの値の格納は、通常の変数と同様に「変数の設定」アクションを使用しますが、格納先(Excelで言えばセル)は「データテーブル名[行番号][列名]」という表記で記述します(Excelと違って行番号はゼロから始まります)。今回の場合で言えば、データテーブルWeatherTblの行番号2の日時フィールドに値を代入するのであれば「WeatherTbl[2][‘日時’]」となります。
ループの中では、上記の行番号2の代わりに変数LoopIndexを使用することになりますから、実際の「変数の設定アクション」は下図のようになります。

転記すべきデータは1行あたり2つ(日時と降水確率)あるので、ループの中には「変数の設定」アクションを2つ配置してください。フローの出来上がりは下図のようになります。

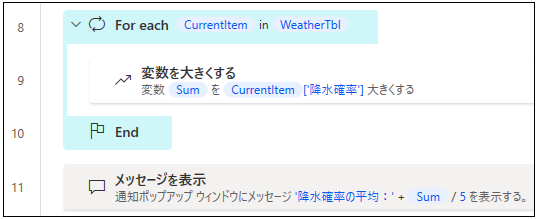
いちどデータテーブルに格納してしまえば、For Eachループを使用するなどして処理しやすくなりますので、色々と試してみてください。たとえば下図は、降水確率の平均値を求めるフローの例です。

Power Automate Desktopの無償提供開始により、RPAツール活用の自由度は大きく広がりました。コトラでは自社内でも、Power Automate Desktopを含む様々なソリューションを活用して、業務の効率化を積極的に推進しています。
組織の業務効率化・DX化でお困りのことがございましたら、経験豊富な担当者がご相談に乗らせて頂きます。
お気軽にお問い合わせください!
お気軽にお寄せください!

